今回、この記事では、未経験のWebデザイナーの役に立つWebデザイン知識をご紹介したいと思います。
今回、ご紹介する4つの基本原則を覚えておくと、Web制作でデザインカンプやバナーを作る際に役に立つかと思います。
この4つの基本原則を守れば、未経験のWebデザイナーの方が転職や仕事を探す際に制作するポートフォリオでデザインカンプやバナーなどを作る際に役立つかと思います。
また、今回ご紹介するデザイン知識は、パワポでの資料作成などにも役に立つ知識なので一生使えて役に立つ知識になります。
そのデザイン知識を画像を交えながら、イメージしやすいようにご紹介していきます。
4つの基本原則
まず、4つの基本原則の4つは、「近接」「整列」「反復」「強弱」があります。
この4つを意識してWebサイトやバナーのデザインをレイアウトすると情報を認識しやすく、ユーザーに伝わります。
今回は、4つの基本原則の「近接」についてこの記事でご紹介します。
こちらもCHECK【整列】
-

-
Webデザイン知識【デザインの基本原則 - 整列 -】
続きを見る
こちらもCHECK【反復】
-

-
Webデザイン知識【デザインの基本原則 - 反復 -】
続きを見る
こちらもCHECK【強弱】
-

-
Webデザイン知識【デザインの基本原則 - 強弱 -】
続きを見る
近接について
近接の基本原則は、関連する項目グループ同士を近づけて関連がない他の項目グループは十分な余白を取る方法です。
関連する項目を近づけて、その他の項目を離してあげると視覚的にグループ化できてユーザーに伝わるデザインになります。
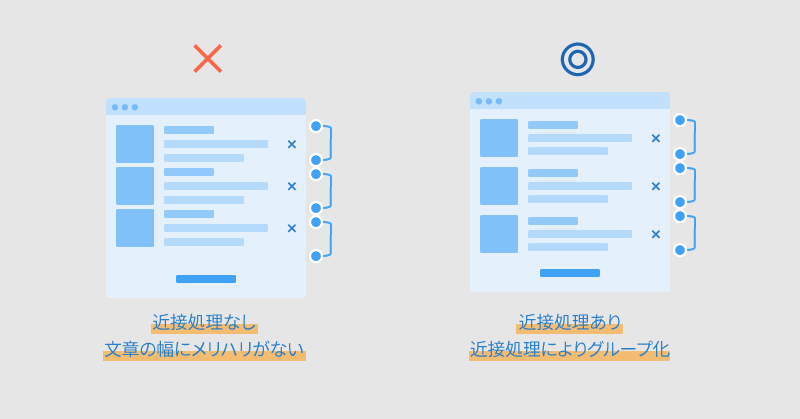
以下がその例えになります。

見ただけで近接の効果が分かりますね。
関連する項目を近づけて、その他の項目を離してあげると視覚的にグループ化ができて、読みやすくユーザーに伝わりやすいデザインになります。
これが「近接」です。
未経験のWebデザイナーを目指す方は、ぜひ「近接」を意識して、デザインカンプやバナーを作成してみてください。
きっと今までと違う良いものができるはずです。応援しております!
デザイン関連のオススメの書籍
デザインをマスターするとクリエイターとしての幅がとても広がります。
デザインができると、動画制作の際にも役に立ちますし、Web制作や資料作成など様々なところでそのデザイン知識は活かせます。
デザイン知識が身に付くオススメの書籍をご紹介させて頂きます!
ノンデザイナーズ・デザインブック
この書籍は有名な書籍ですね。デザインの4つの基本原則について、具体例を交えながら解説されております。
この書籍を見れば、デザインの4つの基本原則についてマスターできるので、ライバルと差をつけることができるかと思います。4つの基本原則を身につけて、ぜひ、デザインカンプやバナーなどを作ってみてください。今までの自分と違った統一感やユーザーにとって見やすいデザインになるかと思います。
また、転職や仕事探しの際に、ポートフォリオも制作されるかと思いますが、ポートフォリオ作成の際にも今回のデザインの基本原則を活かして見てください。
きっと採用担当者の方も見やすく、美しく、伝わりやすいデザインになるかと思います。
今後も実務未経験のWebデザイナーを目指す方に役立つ情報を掲載していきたいと思います。