今回、この記事では、未経験のWebデザイナーの役に立つWebデザイン知識をご紹介したいと思います。
今回、ご紹介する4つの基本原則を覚えておくと、Web制作でデザインカンプやバナーを作る際に役に立つかと思います。
この4つの基本原則を守れば、未経験のWebデザイナーの方が転職や仕事を探す際に制作するポートフォリオでデザインカンプやバナーなどを作る際に役立つかと思います。
また、今回ご紹介するデザイン知識は、パワポでの資料作成などにも役に立つ知識なので一生使えて役に立つ知識になります。
そのデザイン知識を画像を交えながら、イメージしやすいようにご紹介していきます。
4つの基本原則
まず、4つの基本原則の4つは、「近接」「整列」「反復」「強弱」があります。
この4つを意識してWebサイトやバナーのデザインをレイアウトすると情報を認識しやすく、ユーザーに伝わります。
今回は、4つの基本原則の「反復」についてこの記事でご紹介します。
その他のデザインの基本原則についての記事は以下になりますので、合わせてご拝読されてみてください。
こちらもCHECK【近接】
-

-
Webデザイン知識【デザインの基本原則 - 近接 -】
続きを見る
こちらもCHECK【整列】
-

-
Webデザイン知識【デザインの基本原則 - 整列 -】
続きを見る
こちらもCHECK【強弱】
-

-
Webデザイン知識【デザインの基本原則 - 強弱 -】
続きを見る
反復について
反復の基本原則は、デザインやレイアウトの繰り返しです。
反復の効果として、情報の組織化と一貫性を演出したり、全体のデザインのまとめることが出来ます。
反復させるものは何でも大丈夫です。
反復させるもの
・見出しのデザイン
・太字
・細字
・余白
・あしらい
よくホームページを見ていると、余白の感覚の統一してあったり、見出しのデザインが統一してあったりしてますよね。
それが反復です。
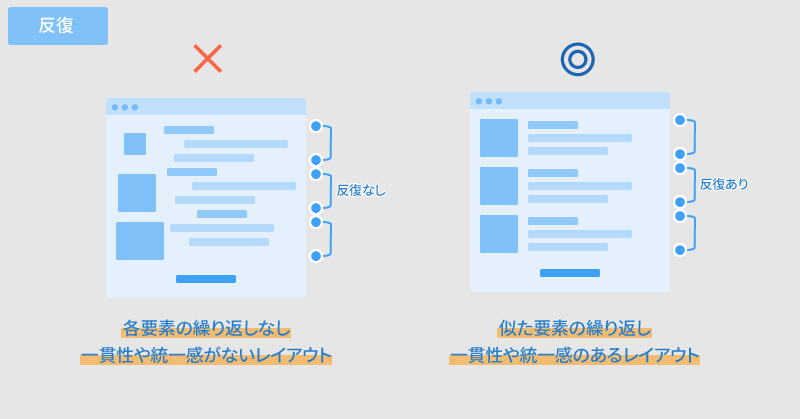
反復の例えが以下になります。

見ただけで反復の効果が分かりますね。
上記の例えのように同じ要素を繰り返すことで、全体が視覚的にまとまったり、情報の組織化、一貫性の演出に繋がります。
これが「反復」の効果です。
未経験のWebデザイナーを目指す方は、ぜひ「反復」を意識して、ポートフォリオやデザインカンプやバナーを作成してみてください。
きっと今までと違う良いものができるはずです。応援しております!
デザイン関連のオススメの書籍
デザインをマスターするとクリエイターとしての幅がとても広がります。
デザインができると、動画制作の際にも役に立ちますし、Web制作や資料作成など様々なところでそのデザイン知識は活かせます。
デザイン知識が身に付くオススメの書籍をご紹介させて頂きます!
ノンデザイナーズ・デザインブック
この書籍は有名な書籍ですね。デザインの4つの基本原則について、具体例を交えながら解説されております。
この書籍を見れば、デザインの4つの基本原則についてマスターできるので、ライバルと差をつけることができるかと思います。4つの基本原則を身につけて、ぜひ、デザインカンプやバナーなどを作ってみてください。今までの自分と違った統一感やユーザーにとって見やすいデザインになるかと思います。
また、転職や仕事探しの際に、ポートフォリオも制作されるかと思いますが、ポートフォリオ作成の際にも今回のデザインの基本原則を活かして見てください。
きっと採用担当者の方も見やすく、美しく、伝わりやすいデザインになるかと思います。
今後も実務未経験のWebデザイナーを目指す方に役立つ情報を掲載していきたいと思います。