今回、この記事では、未経験のWebデザイナーの役に立つWebデザイン知識をご紹介したいと思います。
今回、ご紹介する4つの基本原則を覚えておくと、Web制作でデザインカンプやバナーを作る際に役に立つかと思います。
この4つの基本原則を守れば、未経験のWebデザイナーの方が転職や仕事を探す際に制作するポートフォリオでデザインカンプやバナーなどを作る際に役立つかと思います。
また、今回ご紹介するデザイン知識は、パワポでの資料作成などにも役に立つ知識なので一生使えて役に立つ知識になります。
そのデザイン知識を画像を交えながら、イメージしやすいようにご紹介していきます。
4つの基本原則
まず、4つの基本原則の4つは、「近接」「整列」「反復」「強弱」があります。
この4つを意識してWebサイトやバナーのデザインをレイアウトすると情報を認識しやすく、ユーザーに伝わります。
今回は、4つの基本原則の「強弱」についてこの記事でご紹介します。
その他のデザインの基本原則についての記事は以下になりますので、合わせてご拝読されてみてください。
こちらもCHECK【近接】
-

-
Webデザイン知識【デザインの基本原則 - 近接 -】
続きを見る
こちらもCHECK【整列】
-

-
Webデザイン知識【デザインの基本原則 - 整列 -】
続きを見る
こちらもCHECK【反復】
-

-
Webデザイン知識【デザインの基本原則 - 反復 -】
続きを見る
強弱について
強弱の基本原則は、ホームページなどのデザインを見て直感的伝わるようにすることです。
また、強弱の効果により直感的に情報の重要性などを伝えることが出来ます。
例えば、見出しですが、見出しのデザインと通常の文章でフォントサイズが一緒だったりデザインが一緒だと情報の重要性が直感的にユーザーに伝わりません。
ですが、強弱の基本原則を使用して、例えば、見出しのフォントサイズを通常の文章より大きく、フォントを太字に、あしらいなどのデザインをつけたりすると直感的に見出しという情報を伝えることが出来ます。
ポイント
「※」注釈を通常のフォントより薄くしてフォントサイズを小さくしたりすると、通常の文章と注釈の違いの強弱が出て直感的に伝わりやすいデザインになります。
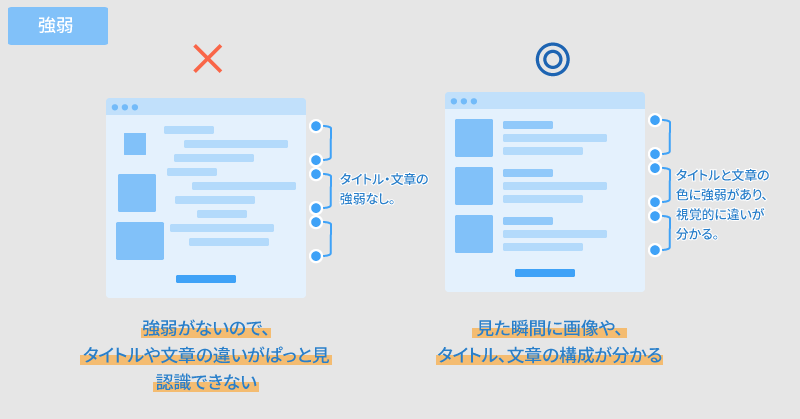
デザインの基本原則の強弱の例えは以下になります。

見ただけで強弱の効果が分かりますね。
タイトルと文章に強弱をつけた方が、直感的に見出しと見出しに付随する文章という認識をすることが出来ます。
これが「強弱」です。
未経験のWebデザイナーを目指す方は、ぜひ「強弱」を意識して、デザインカンプやバナーを作成してみてください。
きっと今までと違う良いものができるはずです。応援しております!
デザイン関連のオススメの書籍
デザインをマスターするとクリエイターとしての幅がとても広がります。
デザインができると、動画制作の際にも役に立ちますし、Web制作や資料作成など様々なところでそのデザイン知識は活かせます。
デザイン知識が身に付くオススメの書籍をご紹介させて頂きます!
ノンデザイナーズ・デザインブック
この書籍は有名な書籍ですね。デザインの4つの基本原則について、具体例を交えながら解説されております。
この書籍を見れば、デザインの4つの基本原則についてマスターできるので、ライバルと差をつけることができるかと思います。4つの基本原則を身につけて、ぜひ、デザインカンプやバナーなどを作ってみてください。今までの自分と違った統一感やユーザーにとって見やすいデザインになるかと思います。
また、転職や仕事探しの際に、ポートフォリオも制作されるかと思いますが、ポートフォリオ作成の際にも今回のデザインの基本原則を活かして見てください。
きっと採用担当者の方も見やすく、美しく、伝わりやすいデザインになるかと思います。
今後も実務未経験のWebデザイナーを目指す方に役立つ情報を掲載していきたいと思います。