今回、この記事ではアドビのWebフォントの使い方を紹介したいと思います。
アドビWebフォントとは?
アドビWebフォントとはAdobeが提供しているサービスで、以前はAdobe Typekitという名前でサービスを提供していました。
Adobe Creative Cloud会員なら個人商用利用可で無料で15,000を超えるフォントを追加料金なしで自由に使うことができます。
アドビWebフォントの使い方
では、早速、アドビWebフォントの使い方をご紹介していきたいと思います。
まず、アドビWebフォントのサイトにアクセスします。

この画面に行き着いたかと思います。
では、トップ画面の「開始」or「フォント一覧」を押します。

この画面になりましたね。
この画面でフォントを探します。最初は画面右上のモードがデフォルトモードになっているかと思います。日本語を探す場合は隣の日本語モードをクリックして切り替えます。
さて、次は実際にフォントを選択していきます。
[adchord]
使いたいフォントを選択します!
今回、僕は「RoサンStd」というフォントを使います。

使いたいフォントが決まったら、使いたいフォントの右下にアクティベートという切り替えボタンがあります。
最初はアクティベートになってないので、使用したいフォントをアクティベートにします。

アクティベートが完了しましたね。
すると、下の画面になります。

アクティベートがアクティブになりましたね。
次はアクティブの横のコードマーク「</>」をクリックします。

この画面になりました。
そしたら、下三角マークをクリックして新規プロジェクトを追加します。
プロジェクト名は、分かりやすいように好きに決めて大丈夫です。僕は、プロジェクト1と命名しました。(笑)
そして、右下の作成ボタンを押します。

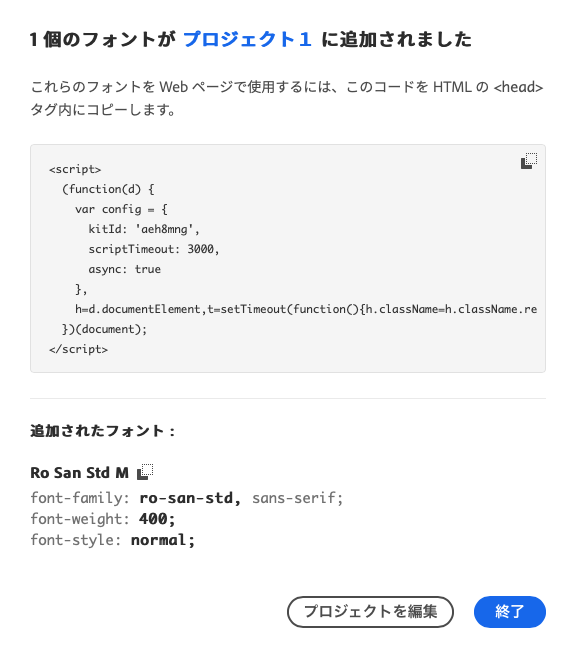
すると、今回で選択したフォントの1個がプロジェクト1に追加されました。と表記されましたね。
もうすぐWebフォントが使えるようになります。
次は実際に制作しているホームページに埋め込んでいきます。
[adchord]
コードを埋め込みます!

先ほどの、この画面に表示されたコードをhtmlとcssに埋め込んでいきます。
1 上のグレーアウトされた<script>タグをhtmlの<head>タグ内に埋め込みます。

<head>タグ内に埋め込むと、このようになりますね。(スタイルシートやタイトルなど省略してすいません(笑))
2 次に下のフォントファミリーなどのコードをcssに埋め込んでいきます。

埋め込みました。
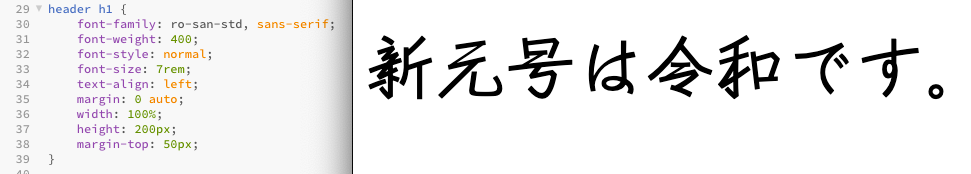
今回、僕は、header h1にWebフォントを使用したいと思います。
※ちなみに、cssでフォントサイズなども変えることができます。

こんな感じに出来上がりました。
簡単にWebフォントを使うことができましたね。
Webフォントだけじゃない?!
今回、WebフォントとしてAdobe Fontを使用しました。
フォントを選択して、アクティブにしました。
すると、、
なんと!
PhotoShopやIllustratorでも使用できるんです!

便利ですよね!アドビ会員ならオシャレなフォントが15,000ものオシャレなフォントが追加料金なしの無料で使えるのは良いオプションですね!
まとめ
今回、Adobe Fontの使い方をご紹介しました。
僕自身も、今までGoogle Webフォントしか使っていなかったので、アドビ会員でこのような素敵なサービスがあるなら使用していきたいと思いました。
また、Adobe Fontでアクティブに選択したフォントがPhotoShopやIllustratorで使用できるのはビックリしました。ホームページでのWebフォントの使用やPhotoShopやIllustratorなどでのデザイン作業にもどんどん活かしていきたいですね。
[adchord]
記事を読んで頂きありがとうございました。