こんにちは。
今回は、「Google Fonts」の使い方を画像を用いて解説していきます。
Google Fontsが使えるとWeb制作において、デザインの幅が広がり個性が出るので、ぜひ試してみてください。
Google Fontsとは
Googleが無料で提供しているWebフォントです。
ホームページを作る際に用いられたりします。
htmlやcssをほんの少しだけ触ることですぐ使えるとても便利です。
スポンサーリンク
メリット&デメリット
メリット
- ホームページのデザインの幅が広がる
- どのパソコンでも共通のフォントを表示できる
- ユーザーとしても見ていてワクワクする
デメリット
- 日本語のフォントが少ない
- 読み込みに少し時間がかかる
Google Fontsの使い方
では、実際に画像付きで解説していきたいと思います。
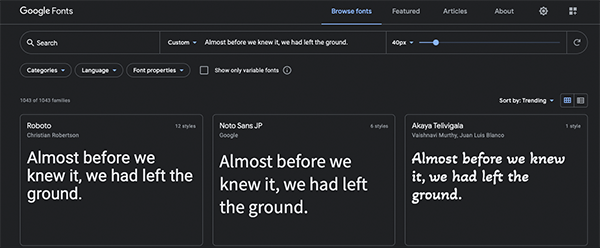
まずは、以下の「Google Fonts」のサイトにアクセスしてください。
使いたいフォントを探す
では、サイトにアクセスできたところで使いたいフォントを探してください。
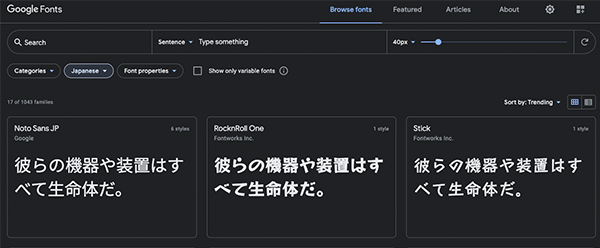
日本語フォントを探す場合は「Language」をクリックして「Japanese」を選択します。
そうすると以下の画面になります。
使いたいフォントをクリック
使いたいフォントが決まりましたら、クリックしてください。
僕は、「RocknRoll One」というフォントを使いたいと思うので、クリックしました。
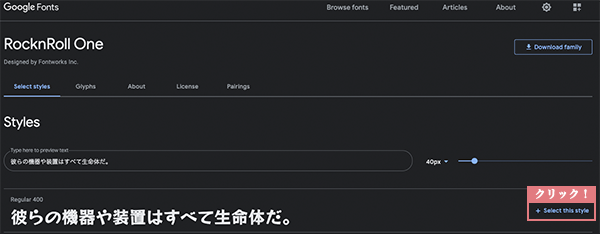
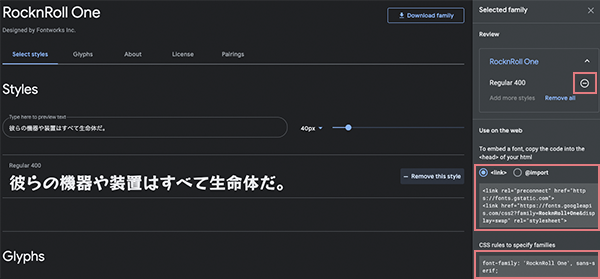
すると、以下の画面になります。
上記の画像の「彼らの機器や〜」部分の右にある「+ Select this style」をクリックしてください。
そうすると選択したフォントが右側にリストとして表示されます。
HTMLにリンクタグを追加する
linkタグは先ほど現れた右側のボックス内に記載されています。
選択したフォントによって中身が変わってきます。
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=RocknRoll+One&display=swap" rel="stylesheet">
これを、html内のheadタグ内に記載してhtmlは終了です。

CSSにfont-familyを追加する
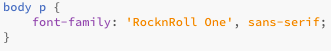
追加するfont-familyも右側のボックス内に記載されています。
「CSS rules to specify families」の下に記載されていますね。
選択したフォントが2つあれば、2つ分のfont-familyが生成されます。
CSSにこちらのfont-familyを適用したい箇所に記載します。
完成
![]()
これで完成です!